Este liviano documento, te permitirá enviar peticiones al servidor y operar con la respuesta ya sea aplicando un innerHTML en algún elemento del DOM, o simplemente guardar el resultado en una variable.
La sintaxis es bastante flexible:
ajax(url) ------------------------------------------------ Retorna la pagina definida | «Dato requerido»
ajax(url,dato) ----------------------------------------- Puede o no enviar datos a la pagina | null predeterminado
ajax(url,dato,metodo) ------------------------------ Puede definir el método "POST" o "GET" | "POST" predeterminado
ajax(url,dato,metodo,async) --------------------- Puede definir si la consulta es asincrónica | false predeterminado
ajax(idcontenedor,url) ----------------------------- Escribe el resultado en el elemento
ajax(idelemento,url,dato)
ajax(idelemento,url,dato,metodo)
ajax(idelemento,url,dato,metodo,async)
ajax(idelemento,url,dato,metodo,async)
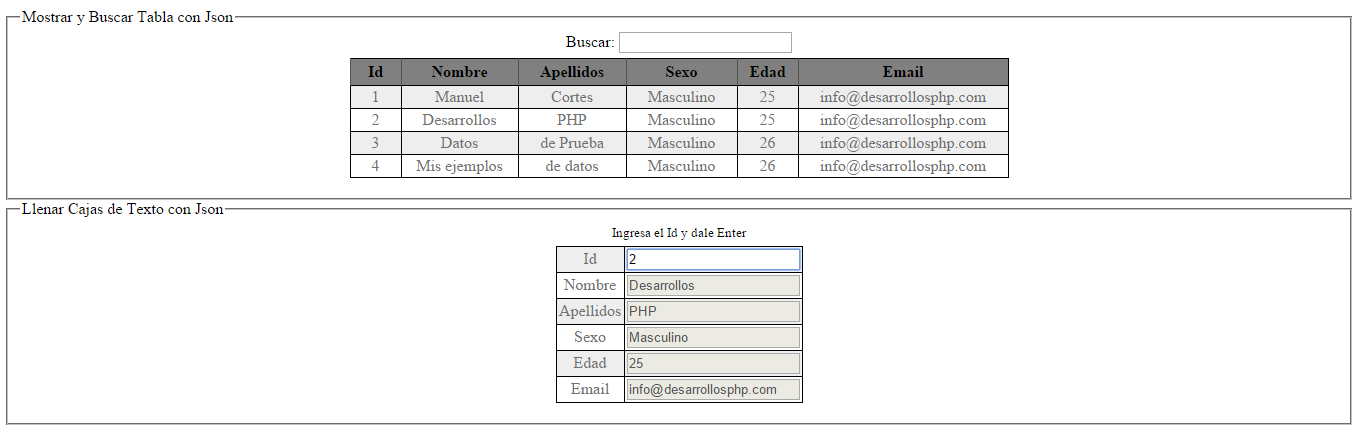
De este modo si deseas trabajar en Javascript con el resultado obtenido usaras algo así:
var dato = "id="+id;
var mivariable = ajax("mipagina.php",dato);
alert(mivariable);
si deseas modificar un elemento del DOM podrías usar algo así:
var dato = "id="+id;
ajax("#mielemento","mipagina.php",dato);
Note la aclaración #... El signo numeral indica que es un identificador de un elemento de la pagina por tanto es necesario que tenga en cuenta la sintaxis. Con la anterior fracción de código Javascript podría usted escribir el resultado obtenido en cualquier elemnto que soporte innerHTML, por ejemplo:
<body id="mielemento">
...
</body>





 (7)
(7)